ETC/Flutter
[flutter] 도로명 주소 검색하기 kpostal Pacakge
dkswnkk
2021. 11. 20. 23:31
패키지
kpostal | Flutter Package
Kpostal package can search for Korean postal addresses using Kakao postcode service. This package is inspired by Kopo package that is discontinued.
pub.dev
코드
import 'package:flutter/material.dart';
import 'package:kpostal/kpostal.dart';
void main() {
WidgetsFlutterBinding.ensureInitialized();
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Kpostal Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Kpostal Example'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
String postCode = '-';
String address = '-';
String latitude = '-';
String longitude = '-';
String kakaoLatitude = '-';
String kakaoLongitude = '-';
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Container(
alignment: Alignment.center,
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
TextButton(
onPressed: () async {
await Navigator.push(
context,
MaterialPageRoute(
builder: (_) => KpostalView(
useLocalServer: true,
localPort: 1024,
// kakaoKey: '{Add your KAKAO DEVELOPERS JS KEY}',
callback: (Kpostal result) {
setState(() {
this.postCode = result.postCode;
this.address = result.address;
this.latitude = result.latitude.toString();
this.longitude = result.longitude.toString();
this.kakaoLatitude = result.kakaoLatitude.toString();
this.kakaoLongitude =
result.kakaoLongitude.toString();
});
},
),
),
);
},
style: ButtonStyle(
backgroundColor:
MaterialStateProperty.all<Color>(Colors.blue)),
child: Text(
'Search Address',
style: TextStyle(color: Colors.white),
),
),
Container(
padding: EdgeInsets.all(40.0),
child: Column(
children: [
Text('postCode',
style: TextStyle(fontWeight: FontWeight.bold)),
Text('result: ${this.postCode}'),
Text('address',
style: TextStyle(fontWeight: FontWeight.bold)),
Text('result: ${this.address}'),
Text('LatLng', style: TextStyle(fontWeight: FontWeight.bold)),
Text(
'latitude: ${this.latitude} / longitude: ${this.longitude}'),
Text('through KAKAO Geocoder',
style: TextStyle(fontWeight: FontWeight.bold)),
Text(
'latitude: ${this.kakaoLatitude} / longitude: ${this.kakaoLongitude}'),
],
),
),
],
),
),
);
}
}
단순히 도로명 주소와 우편번호를 받아올 때는 Kakaokey를 입력할 필요는 없으나, 만약 위도와 경도까지 받기 위해서는 Kakao Developer Site 에서 key발급 후 입력해주면 된다.
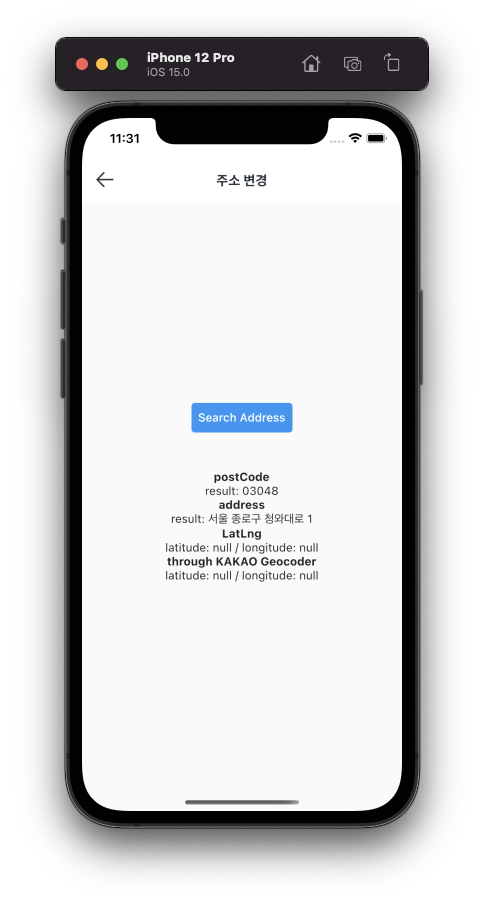
화면